728x90
반응형
SMALL
안녕하세요.

오늘은 1분 코딩 날씨 위젯 HTML에 삽입하는 걸 배워 보려고 합니다.
바로 하단의 날씨 위젯인데, 참 좋아요 , 대기오염뿐 아니라, 날씨, 그리고 날씨 시간별 예측까지 보여주고
건강 관련 탭도 있어서 건강에 관심이 많으신 분들은 확인하시면 좋을 것 같습니다.
Tomorrow.io의 날씨 위젯 | Tomorrow.io
Tomorrow.io의 날씨 위젯 | Tomorrow.io
Tomorrow.io의 날씨 위젯이 귀하의 웹사이트에 최신 기상 조건과 예보를 제공합니다!
www.tomorrow.io

저는 대기실내질과, 날씨를 동시에 보여주고 싶어서, 이렇게 블로그 하단에 삽입하였는데요.


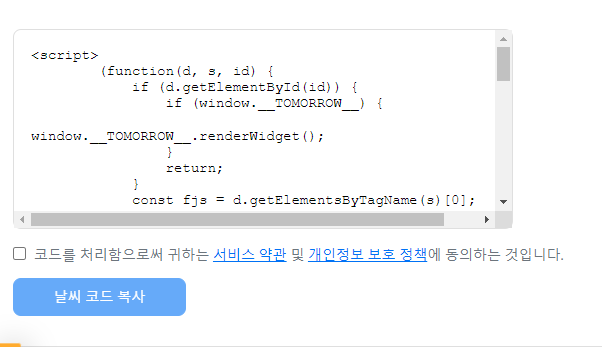
해당 소스를
html <body> 안쪽에
<head>"여기에 삽입 가능"</head>
<footer>"여기에 삽입 가능"</footer>
저 소스를 복사해서 위 태그 안에 삽입 할 수 있죠
다 함께 붙여 넣기 해봐요.
728x90
반응형
'코딩박사 > HTML' 카테고리의 다른 글
| [1분코딩] HTML 문서 생성 및 편집 (무료 에디터툴) (2) | 2022.11.30 |
|---|---|
| [1분 코딩] HTML란? (0) | 2022.11.29 |